-
 官方微信
官方微信

-
 聯(lián)系我們
聯(lián)系我們 -
 加入收藏
加入收藏

對于一些剛涉入UI設(shè)計領(lǐng)域的新手來說,除了要掌握UI設(shè)計中必要的技能點之外,還要深入了解整個設(shè)計的流程。UI的設(shè)計歸根到底是怎么樣的呢?首先就是產(chǎn)品的交互設(shè)計了,一般設(shè)計師拿到手上的就是交互設(shè)計稿,然后經(jīng)過分析、解決問題等之后才進行UI的設(shè)計。

(一)考慮主色調(diào)和配色以及輔助色
主色調(diào)的使用會給用戶留下一定的印象,所以要選擇好主色調(diào)。比如說一樣是團購的美團采用翠綠色,糯米采用的是桃紅色。至于配色和輔助色就是為了配合襯托產(chǎn)品的主色調(diào),不同產(chǎn)品的輔助色運用策略也不同。我們常說的鄰近色和對比色等等,就是選擇輔助色的方法。

(二)表達風格和圖標風格
如今提到風格,總匯想起扁平化設(shè)計風格。然而具體要采用的設(shè)計風格,還是要依據(jù)具體的產(chǎn)品需求等去進行選擇。同樣的信息,在UI的表達上有著不同的表達方式。而圖標的設(shè)計風格也有很多細微的差別,圓角還是直角,面還是線行,設(shè)計的語言邏輯和目的等等都需要在UI設(shè)計中去考慮。

(三)情感化設(shè)計的表達
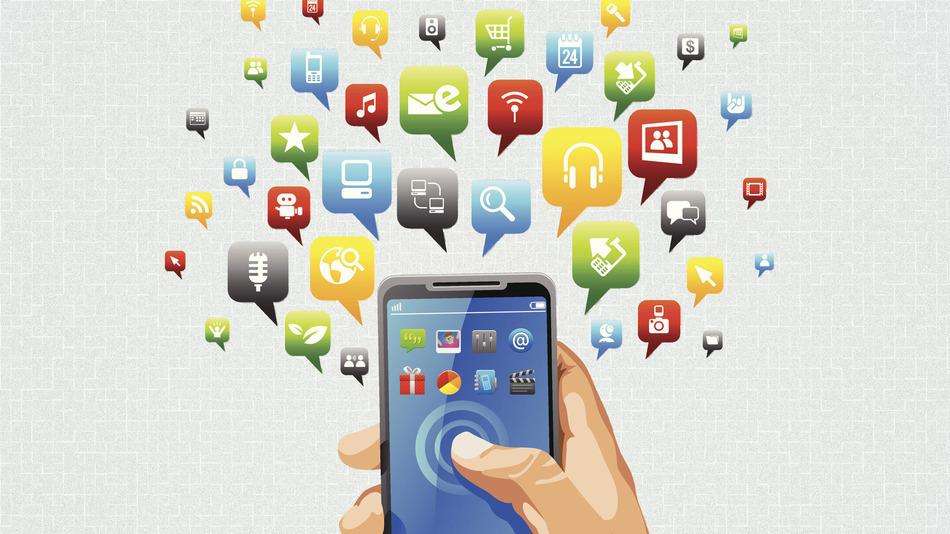
在一些細節(jié)上,我們也會考慮到情感化設(shè)計,通過對它的表達去提升手機APP設(shè)計的品質(zhì),提高用戶在使用過程中體驗。而且好的設(shè)計師會在UI設(shè)計中引導用戶去解決問題,從而滿足用戶的需求。不過情感化設(shè)計的表達方式和風格也要具體問題具體分析,并通過UI設(shè)計去進行處理。

(四)動效設(shè)計和產(chǎn)品的適配
動效是進行人機交互設(shè)計的一個體現(xiàn),在一些跳轉(zhuǎn)頁面恰到好處地引用動效設(shè)計,可以提升用戶體驗度,為手機APP獲取好感。在設(shè)計動效的過程中,要考慮到用戶使用場景和需求等細節(jié),而不是盲目的過度使用動效。還有一點,就是最終的UI設(shè)計要具備可用性,也就是要考慮它在不同設(shè)備上是否可以適配,需要兼容UI設(shè)計。
- 云南中小企業(yè)網(wǎng)站制作,怎樣才能減少費用?
- 云南企業(yè)網(wǎng)站建設(shè)選擇哪種方式比較好!
- 如何建立網(wǎng)站?云南天光浩月直接教會你
- 云南建站公司談企業(yè)移動端網(wǎng)站建立的重要性!
- 昆明做網(wǎng)站公司談域名解析與如何挑選域名?
- 昆明制作網(wǎng)站公司談網(wǎng)頁設(shè)計有哪些新的趨勢
- 云南建站公司談企業(yè)網(wǎng)站建設(shè)時應(yīng)注意的幾點事項!
- 云南中小企業(yè)網(wǎng)站制作如何才能減少費用?
- 云南企業(yè)在簽訂大型網(wǎng)站制作合同時這些事項你需要了解!
- 昆明建站公司談企業(yè)制作網(wǎng)站教程打造完美網(wǎng)站!